Widgety is all about providing an incredibly easy way of adding up to date, cruise and travel content to your website and, more recently, your Facebook page. And at the heart of our platform is the Widgety API.
We have just redesigned the developer website and introduced a large number of new features, many in response to customer requests.
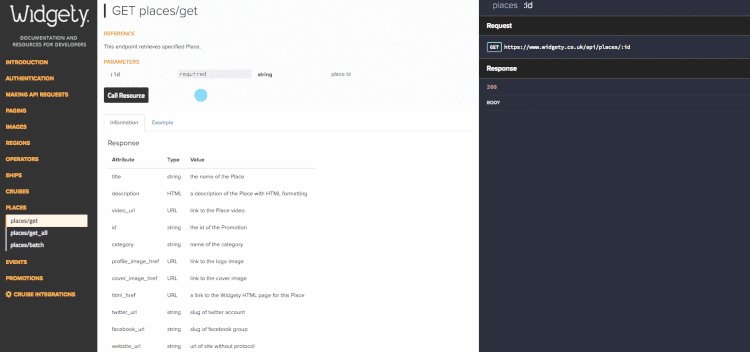
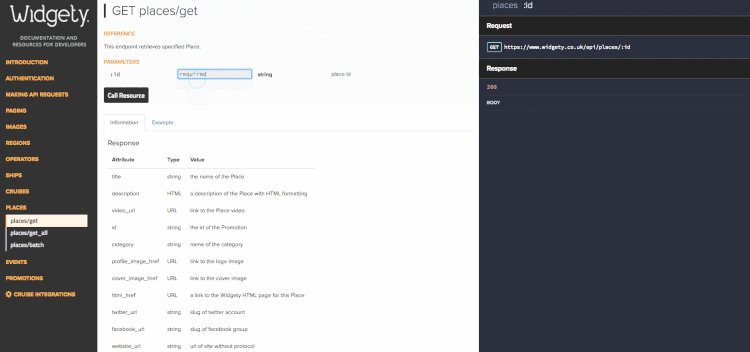
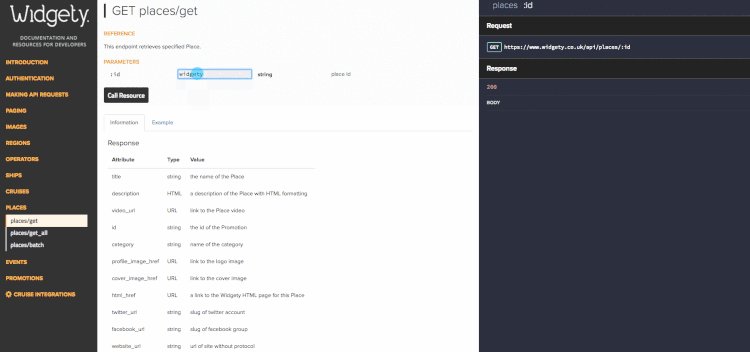
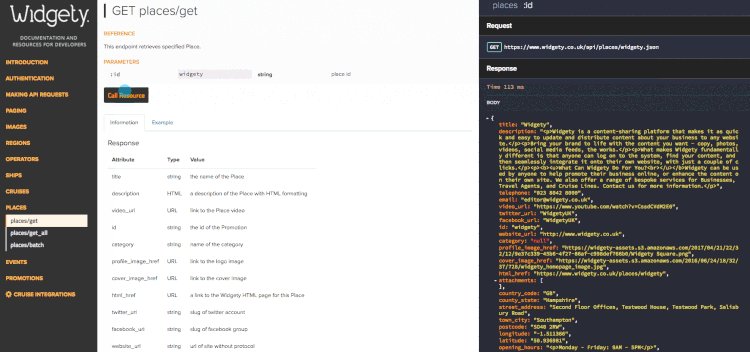
The main change is the ability, on one page, to explore the entire API by being able to make requests on any section, see examples and live results, all without needing to use another 3rd party application or have any real technical knowledge.

We understand the main cost in integrating our API is at your end, with your developers. We believe that making our API as easy to use and understand as possible saves development cost on your side, and support time on ours; allowing a lower price and setup cost to you initially.
We have also added a logged in section, accessible by inputting your Widgety App ID and Token, which currently has information about the Cruise Integrations we’ve just deployed, as well as any future ones we’ll have available. It will also contain additional resources we’re planning to make available only to our customers.

Those of you who have visited our developer site before will notice a new section under Images called ‘Compressions’. This new feature allows you to compress images so they’re much faster to load on your website. With the wide range of images available on the system, this new feature will help you make sure each image loads as fast as the other ones.
To make API requests less intensive, you can now request only the Event which we updated or created since the last request you made.
Those of you interested in getting Events for a specific area can now do so by using either of these filters:
We have recently upgraded our servers to ensure quick response times and this will continue as we grow.

Thanks to those of you who have been part of our user testing group and everyone else, please let us have feedback on what you think.
Rediscover Travel Content
Call us on 023 8042 8000 or get in touch using our Contact Us page.

© 2024 Widgety Limited
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |